Come preparare un ambiente di sviluppo PHP completo su Windows 10 (WSL2 + Docker + Devilbox + XDebug) - Step 4

Configurare sul proprio PC un ambiente di sviluppo completo e flessibile
Eccoci giunti allo step 4 del nostro tutorial: come e perché installare Devilbox su WSL2.
Nell'articolo contenente il precedente step (che vi invito a leggere se ve lo siete perso) abbiamo parlato di come installare Docker e Docker Compose su WSL, mentre oggi pubblichiamo la quarta e penultima parte, nella quale procederemo all'installazione di Devilbox su WSL2, sfruttando Docker.
Installare Devilbox in WSL2
Breve excursus sulla mia esperienza lavorativa personale
Dal 2009 ho (quasi) sempre lavorato su ambiente di sviluppo Windows sfruttando applicativi monolitici utili (WAMP e XAMPP su tutti) ma scarsamente flessibili, e questo nonostante il 99% dei miei progetti venissero poi ospitati su server web basati su Linux.
Le motivazioni dietro ciò sono principalmente imputabili al fatto che l'ambiente di lavoro che mi veniva fornito dai miei passati datori di lavoro era sempre basato su Windows (a partire da Windows XP, che credo se lo ricordino tutti).
Questo negli anni mi ha portato a dover risolvere sistematicamente vari problemi di compatibilità tra ambiente di sviluppo e ambiente di produzione, in due scenari soprattutto:
- all'atto della pubblicazione online di un nuovo sito web, quando si evidenziavano differenze nelle specifiche software tra i due computer, differenze tali in certi casi da "rompere" il sito (impedirne il corretto funzionamento),
- durante l'attività quotidiana, nella quale il multitasking di progetto è un obbligo: cambiare contesto più volte al giorno perché si lavora su 3 progetti contemporaneamente è piuttosto comune, e le specifiche software (versione PHP, MySQL o altro) sono quasi sempre differenti tra i vari progetti.
Nonostante i problemi si riusciva a far funzionare tutto, ma ogni pubblicazione, fix o modifica era sempre un terno al lotto, e si era costretti praticamente sempre ad allocare del tempo in più per la finalizzazione del progetto per risolvere problematiche di compatibilità che si sarebbero quasi certamente presentate.
Il cambio di rotta degli ultimi anni, con Docker
L'adozione di Docker ha cambiato drasticamente il mio approccio lavorativo, e ha risolto i problemi sottolineati nei due scenari precedenti. Da un lato infatti mi ha permesso, in fase di sviluppo di progetto, di allineare in maniera pressoché perfetta l'ambiente di sviluppo a quello di produzione (i server online, per intenderci), e dall'altro di cambiare le specifiche del mio ambiente di sviluppo in maniera semplice e in tempi molto rapidi, per cambiare contesto tra i vari progetti.
L'unico drowback di questo approccio è che mi sono trovato costretto a imparare un nuovo sistema di gestione dei miei progetti, semplice ma per certi versi impegnativo, e soprattutto a investire del tempo per la fase preparatoria di progetto (definire le immagini di Docker e le relazioni tra i vari container), totalmente assente in precedenza. In pratica, per chi come me ha fatto il "salto", ci si è visti costretti a diventare dei "sistemisti Docker" quanto meno di livello base.
Per ridurre la complessità di cui sopra sono nati diversi strumenti che hanno ristabilito la semplicità di messa in piedi di un ambiente di sviluppo, bypassando totalmente la fase di configurazione di Docker in favore dell'adozione di un layer più ad alto livello, di più facile uso e in cui è previsto già il 99% delle combinazioni software necessarie nella quotidianità di qualunque sviluppatore PHP.
È qui che entra in gioco Devilbox.

Devilbox (qui il link al sito ufficiale) è un ambiente di sviluppo multi piattaforma (prettamente uno stack LAMP, ma anche MEAN, quindi non per forza solo per PHP) dockerizzato (che fa uso di Docker), altamente personalizzabile e contenente tantissimi tool, tra cui il supporto ai certificati SSL, la creazione automatica di virtual host, e che permette di gestire senza sforzo un numero virtualmente infinito di progetti anche diversi tra loro in termini di caratteristiche tecnologiche.
Per fare una velocissima carrellata delle funzionalità della piattaforma, elenco qui i software già inclusi, liberamente combinabili tra loro, che sono presenti in Devilbox: Webserver (Apache, Nginx), PHP (dalla versione 5 alla 8), DBMS (MySQL, MariaDB, PerconaDB, PostgreSQL, Redis, MongoDB), più una miriade di altri utilissimi tool (come Memcached, Mailhog, Composer, GIT, ecc...).
Per fare un esempio pratico, nello stesso ambiente possono convivere un vecchio sito legacy basato su PHP 5 e Mysql 5.5, e un recente sito sviluppato per PHP 8 e MariaDB 10.6.
Non male, no?
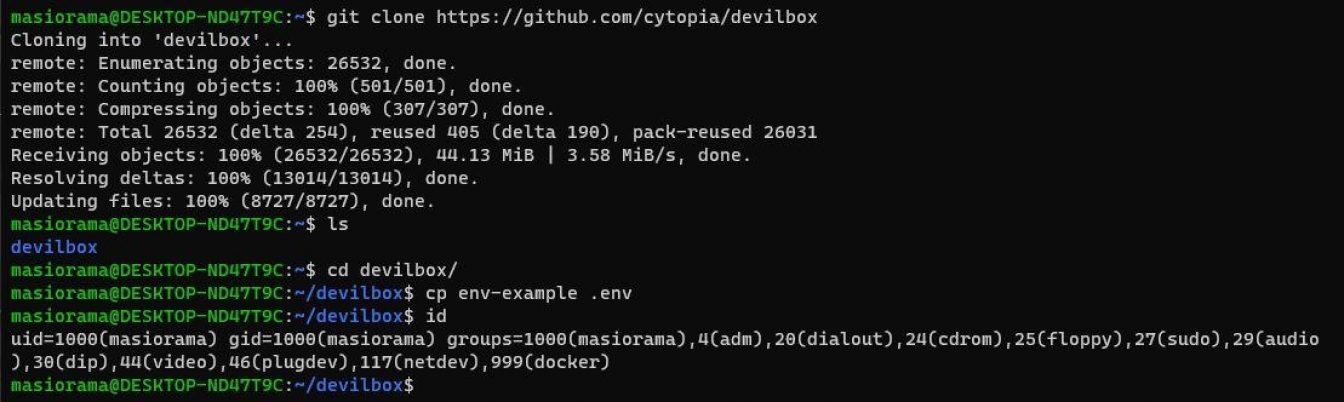
Dopo questa breve introduzione, è giunto il momento di installare Devilbox, quindi procediamo accedendo alla home del nostro utente di Ubuntu, tramite il comando:
Qui è dove installeremo Devilbox, quindi possiamo procedere a scaricare da Github l'ultima versione del progetto, tramite il comando Git:
Ora possiamo procedere alla configurazione di Devilbox.
Accediamo all'interno della cartella cartella:
E creiamo il file di configurazione .env, copiandolo direttamente dalla versione di esempio presente nel progetto che abbiamo scaricato:
Il comando successivo serve, nel nostro caso, solo a controllare che i parametri NEW_UID e NEW_GID del file .env siano correttamente configurati:
Se a schermo viene mostrato, per i parametri uid e gid, il valore 1000, non dobbiamo fare nulla, altrimenti dovremo modificare il file .env (NEW_UID e NEW_GID) con i nostri valori (mostreremo poco sotto come farlo via shell).

A seguire passiamo alla fase successiva, cioè la creazione della cartella dove andremo a ospitare tutti i progetti che saranno sviluppati in ambiente Devilbox.
Torniamo quindi alla home del nostro utente, e poi creiamo la nostra cartella di sviluppo con il seguente comando:
Io ho chiamato la cartella development, ma potete scegliere il nome che preferite (ad esempio www, projects, ecc...).
Adesso applichiamo una piccola personalizzazione: Devilbox nativamente contiene una cartella già pronta per ospitare tutti i progetti, all'interno del proprio sistema di cartelle. Io personalmente preferisco, piuttosto che inserire i miei progetti dentro la struttura di cartelle di Devilbox, tenere le due cose separate e avere la cartella di devilbox e la cartella developement una accanto all'altra.
Apriamo quindi il file .env di Devilbox per variare la configurazione (ed eventualmente modificare i valori di NEW_UID e NEW_GID menzionati precedentemente) utilizzando l'editor Nano:
Si apre così direttamente in shell un'interfaccia di editing piuttosto spartana, ma comoda e di facile utilizzo. Cerchiamo il parametro HOST_PATH_HTTPD_DATADIR, e modifichiamolo con il percorso alla cartella che abbiamo creato precedentemente.

Ovviamente se il nome della cartella è diverso va modificata la riga di conseguenza.
Salviamo il file tramite l'interfaccia di Nano e torniamo alla shell.
Da ora Devilbox saprà di dover cercare i progetti all'interno della cartella che abbiamo creato.
È giunto il momento di provare ad usare Devilbox, e lo faremo tramite Docker.
Per prima cosa, come già spiegato nello step Docker e Docker Compose di questo tutorial, serve verificare che il servizio Linux di Docker sia attivo, e in caso non lo sia attivarlo tramite il comando (ci verrà richiesto di inserire la password):
Successivamente entriamo nella cartella di Devilbox con il solito comando:
Creiamo ora i container di Devilbox per la prima volta:
Tramite il comando appena eseguito abbiamo istruito Devilbox in modo che crei un ambiente Linux contenente un webserver (di default si tratta di Apache) e la versione di default PHP.
Questo è un ottimo momento per una pausa caffé, poiché saranno necessari diversi minuti perché l'ambiente sia pronto.
Devilbox infatti, all'esecuzione del comando docker-compose, verificherà la presenza su WSL delle immagini dei servizi richiesti e, qualora non fossero presenti (come nel nostro caso, avendo appena installato Devilbox), procederà allo scaricamento delle immagini richieste, che saranno la base per la creazione al volo dei container che useremo per il nostro lavoro quotidiano.
Se per qualche motivo decidessimo di cambiare nel file .env la versione di PHP, all'esecuzione di docker-compose verrà scaricata l'immagine di PHP per quella specifica versione e, quindi, serviranno nuovamente diversi minuti perché il container sia creato e reso disponibile.
Questo sempre solo la prima volta che viene richiesta quella specifica immagine del servizio. Dalla seconda esecuzione in poi serviranno invece solo pochi secondi per attivare lo stack, ma la prima volta il sistema deve scaricare diversi GB di dati perché tutto funzioni a dovere.
...
Non appena l'ambiente sarà pronto, dovremmo ritrovarci con qualcosa di simile sulla shell:

Nota: La shell rimarrà attiva e in ascolto sui servizi di Devilbox, quindi qualora volessimo lavorare da riga di comando servirà aprire una nuova shell oppure, a fine lavoro, chiudere Devilbox digitando CTRL + C, per riprendere possesso dell'istanza di shell.
Una volta che i servizi di Devilbox sono attivi, possiamo provare ad aprire la dashboard di Devilbox accedendo direttamente tramite browser all'indirizzo http://localhost.

Se l'immagine precedente è uguale o molto simile a quanto vedete nel vostro browser vuol dire che tutto è stato correttamente configurato e Devilbox è già funzionante sulla vostra macchina.
Non ho previsto in questa guida di spiegare per filo e per segno come si utilizza Devilbox, quindi metto a disposizione il link alla documentazione ufficiale (https://devilbox.readthedocs.i...) dalla quale potrete imparare tutto quello che serve per sfruttare appieno lo strumento.
Bonus
Qualche piccola configurazione avanzata aggiuntiva, totalmente opzionale.
Creazione log Xdebug
Devilbox, tra i vari tool disponibili, contiene anche Xdebug, molto utilizzato per fare attività di debugging sul proprio codice (tipicamente per scovare più facilmente e rapidamente errori nello stesso).
Un modo comodo di tracciare e storicizzare l'output di Xdebug è di scrivere un file di log. Per permettere il logging su file da parte di Xdebug è necessario effettuare una customizzazione della configurazione di PHP.
Ad esempio, qualora volessimo che la versione PHP 7.4 tracci anche i log di Xdebug, dobbiamo procedere come segue:
Tramite Terminal e al shell di WSL accediamo alla cartella ~/devilbox/cfg/php-startup-7.4:
E a seguire creiamo un file denominato set_xdebug_log.sh (anche in questo caso il nome del file è tranquillamente personalizzabile secondo i propri gusti) tramite il programma nano:
All'interno del file inseriamo le seguenti righe:
!/bin/bash## This script will create xdebug log file with right permissions.# mkdir -p /var/log/php touch /var/log/php/xdebug.log chown devilbox:devilbox /var/log/php/xdebug.log
Salviamo il file e chiudiamo nano.
I comandi scritti poco sopra non fanno altro che eseguire dei comandi shell automaticamente all'avvio di Devilbox, in modo tale che non debbano essere eseguiti a mano ogni volta.
Nello specifico viene creata una cartella nel path /var/log/php, se già non esiste, viene creato un file chiamato xdebug.log, e infine vengono cambiati i permessi di utente e gruppo del file appena creato in modo tale che l'utente devilbox possa gestire il file stesso.
Fatto!
Ora, come in tutti i casi in cui si decide di cambiare una configurazione di Devilbox, serve resettare la macchina, se è ancora attiva, e ri-attivarla, come spiegheremo nel prossimo paragrafo.
Resettare la macchina quando vengono cambiati i file di configurazione di Devilbox
Spegniamo Devilbox, tramite il comando:
Cancelliamo i container generati (non le immagini), per poterli rigenerare con le nuove configurazioni:
E infine eseguiamo nuovamente il comando di start-up di Devilbox che abbiamo già visto e usato in precedenza.
Installare i certificati di sicurezza per Chrome
Una funzionalità utilissima di Devilbox è quella di abilitare i certificati SSL sul browser in modo tale che tutti i progetti sviluppati abbiano il protocollo https attivo anche sulla nostra macchina.
La documentazione ufficiale spiega in dettaglio come attivare questa funzionalità: https://devilbox.readthedocs.io/...
Conclusioni
Abbiamo completato anche lo step 4, e manca solo l'ultima parte del nostro tutorial, nella quale parleremo di VSCODE e di come lavorare direttamente tramite Windows 10 sfruttando tutti i software che abbiamo preparato in questo e nei precedenti articoli.
Come sempre, per qualunque informazione scrivete nella sezione commenti sottostante.
A tra una settimana per la conclusione della nostra guida!
Commenti
Scrivi un commento e condividi il tuo pensiero con noi!
Nota: se non vedi la sezione commenti probabilmente è dovuto al fatto che hai rifiutato i cookie. Accettali (icona bianca e verde) e ricarica la pagina.