Landing Page Prenota per Korapiercer
gallery

Il progetto
Una pagina del sito prenotare un appuntamento in Studio.
A seguito della richiesta del nostro Cliente di poter offrire la possibilità di prenotare appuntamenti presso il proprio Studio direttamente sul sito eCommerce realizzato pochi mesi fa, abbiamo identificato la necessità di centralizzare su una landing page di dominio i collegamenti al loro servizio di prenotazione.
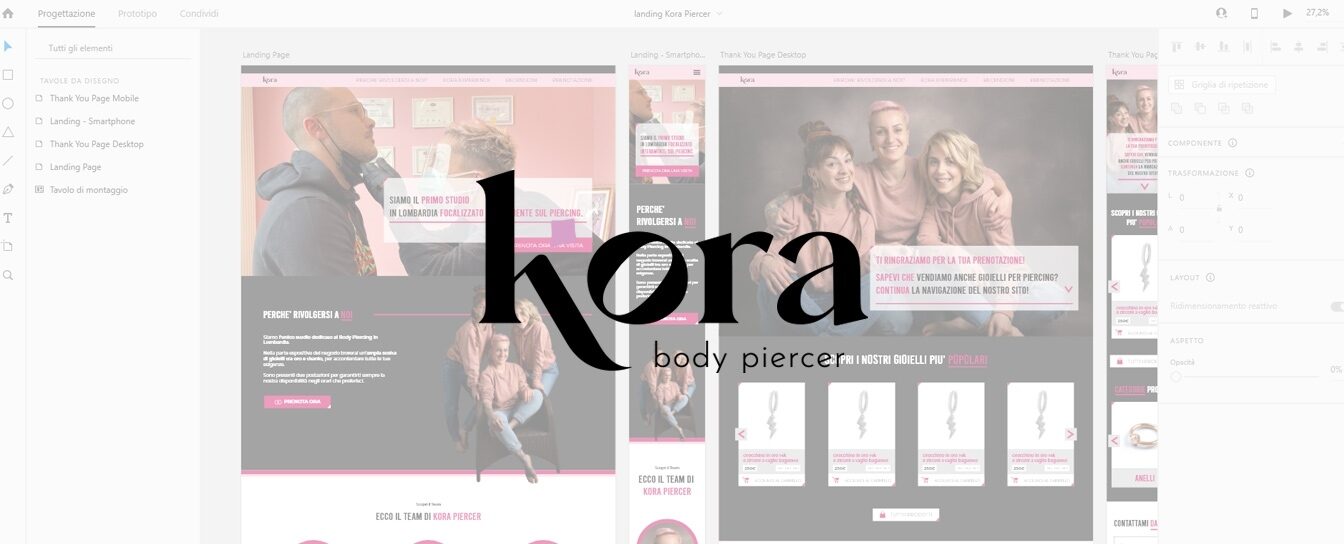
Abbiamo quindi pianificato, concepito e realizzato una landing page integrata nel sito eCommerce di Korapiercer, in linea con lo stile del prodotto, pensata per ottimizzare il flusso di prenotazione e focalizzata in potenza anche come obiettivo di campagna da usare tramite varie strategie marketing.
Pianificazione e scelta del prodotto
Per iniziare, la scelta di realizzare una landing page piuttosto che integrare il contenuto direttamente in una pagina dell'eCommerce è scaturita dalla necessità di targettizzare in maniera specifica la finalità di pagina: da un lato, infatti, l'eCommerce ha il solo e unico scopo di vendere i prodotti del Cliente, e l'utente che naviga non va assolutamente distratto da questo importante obiettivo; dall'altro isolare la pagina di prenotazione dalla normale navigazione del sito agevola anch'essa nell'obiettivo di convogliare una tipologia diversa di utenti, coloro cioè che vogliono prenotare un'appuntamento in presenza presso lo studio, senza distrarli a loro volta con il catalogo dei prodotti.
Una volta identificate con precisione queste necessità, la strategia comunicativa e il contesto tecnico (in primis le reali possibilità di integrazione offerte del servizio di prenotazione in uso) tramite un confronto diretto con il Cliente, è stato definito il team di lavoro: Luca per realizzare il design e Marco per la realizzazione tecnica e il deploy.
Design
Lato design, Luca ha preso spunto dalla grafica del sito eCommerce (creata da lui stesso) e ha concepito nuovi widget grafici (per mostrare il team Korapiercer e i box prenotazioni). Ha realizzato il tutto creando la landing su Adobe XD, differenziandola per mobile e per desktop (e schermi grandi). Una volta concluso il lavoro è stata mostrata la proposta al Cliente, che l'ha approvata.
Sviluppo e Deploy
Approvata la grafica, a seguire Marco si è occupato del montaggio, dell'integrazione della landing nella piattaforma eCommerce (Craft CMS + Commerce) e della pubblicazione online della stessa.